
Cinemagraph Tutorial.
(Синемаграф туториал - перевод статьи Fernando J Baez - Сinemagraph tutorial)
Cinemagraph больше чем просто фото, но не совсем видео.
Первый раз я увидел такого рода фотографии где-то неделю назад. Я наткнулся на два восхитительных блога, от Jamie Beck and Coco Rocha. Они делают эти потрясающие картинки, как они сами называют их "cinemagraph”.
Cinemagraph это простой .gif файл с большей художественной выразительностью чем обычные .gif, которые ты обычно видишь. Для начала тебе нужна хорошая картинка, которая хорошо выглядит как непожвижное фото. Когда ты сочтешь, что композиция верная и все готово, попроси своих моделей стоять настолько неподвижно, насколько это возможно для тебя, чтобы снять видео в самом высоком разрешении твоей камеры. Не забудь использовать трипод, чтобы минимизировать дрожание камеры. Я снимаю 1080p при 25 fps, это поможет тебе получить более качественную картинку, когда ты работаешь с кадрами.
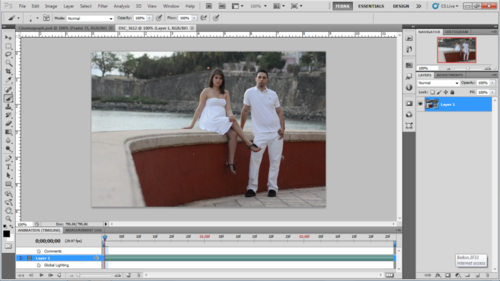
Теперь, когда ты снял свое видео, открой Photoshop CS5, далее Файл - Открыть и найди свое видео. 
В панели анимации выбери нужные кадры, одной-двух секунд достаточно в большинстве случаев, но это решать тебе. Далее, когда ты выбрал, нажимай File - Export - Render Video. Затем переименуй файл и нажми Render.
Теперь иди в File - Import - Video frame to layers (импортировать кадры видео в слои). Теперь в панели анимации есть кадры и в панели слоев есть все кадры, которым ты можешь создать маски и хорошенько отредактировать. Выбери первый кадр и в панели слоев будет виден только первый слой. Это будет неподвижная часть фотографии. Выбери второй кадр и в палитре (панели) слоев выбери и первый и второй слои. Сделай маску второму слою той части, которая должна двигаться.
Проделай то же самое со всеми кадрами, только помни, что только те слои, которые видимые, появятся в этом конкретном кадре.
Ты можешь просмотреть анимацию в любое время, нажав клавишу пробела.
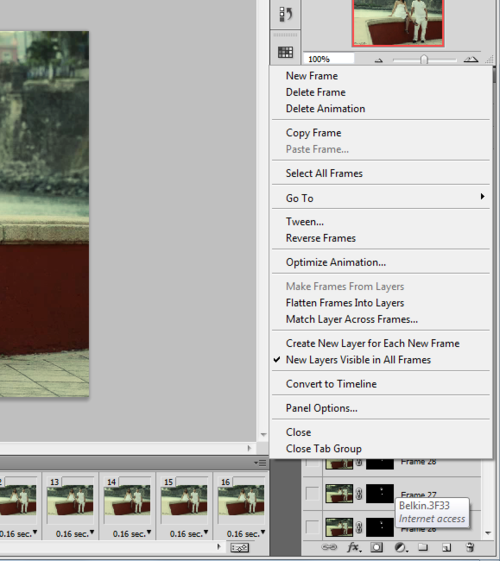
Чтобы сделать плавный переход в анимации, первый и последний кадры должны быть одинаковыми. Это легко можно сделать, как ты закончишь накладывать маски на слои. Выбери все кадры, скопируй и вставь их после оригинальных кадров. Теперь в меню панели анимации выбери Reverse frame (Обратить порядок кадров) и все готово. 
Выбери время показа для каждого кадра, поиграйся со значением пока не понравится результат, я делаю 0,16 секунды в каждом кадре. Ты можешь добавить корректирующий слой, чтобы поменять цвета или сделать другой эффект. Так как это будет .gif файл, значит мы ограничены 256 цветами. Поэтому хорошая идея использовать Duo-tone или кросспроцесс дабы уменьшить цвет и получить все возможное от этого gif файла. Я использую эффект кросспроцесса. Как только вы закончили с этим, время сделать gif файл.
Чтобы сохранить анимацию, жми File - Save for web and device (сохранить для web и устройств), выбери gif, убедись, что повтор анимации поставлен на бесконечность. 
Вот и все, дело сделано.
© Fernando J Baez
P.S.
1. Выровнять дрожащие кадры в Photoshop можно командой Редактирование - Автоматическое выравнивание слоев.
2. Обработать видео можно в MP4Cam2Avi или Virtual Dub, там же можно сохранить часть видео как avi файл или как серию изображений. File - Export - Image sequence…
3. Снимая HD видео на Nokia N8, получаешь отличного качества картинку стандарта MPEG-4. Но без кодеков Quicktime такое видео не обработать.
Источник
ПРИМЕРЫ ОЖИВШИХ ФОТОГРАФИЙ
Отредактировано belladónna (2012-08-04 20:05:38)